
先日、SSLの更新を行った。去年、半額セールに釣られて導入したSecureCoreのドメイン認証SSLだが、更新時は半額にはならない。
訪問者も少なく、収益化皆無のこのブログにこんなゴツいSSLは必要ないんだけれども、更新時に金さえ払えば作業なしで勝手に契約更新されるだろうと思ってそのまま更新した。
これに関しては見てなかった私が完全に悪いのだが、XserverのSSLは更新ごとに新しくSSL証明書を発行する必要があり、新規申し込みとほとんど変わらない作業をした。う~ん、これは後悔……。
後悔しても仕方ないので、ドメイン認証SSLプランにある唯一の強み、サイトシールを貼る事に。
去年に2,3度トライして、『ウェブサイトが確認されていません』と表示されて肩を落として以来、解決方法が分からずにいたので、今年もまたトライしてみようかな、くらいの軽い気持ちで再挑戦。
案の定表示されない……
 本来は表示されるはずだけども、表示されない。
本来は表示されるはずだけども、表示されない。
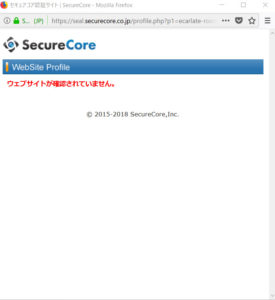
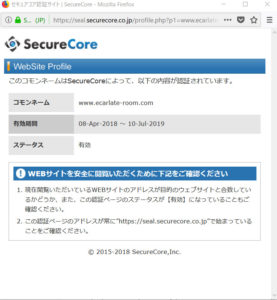
 シールのある個所をクリックすると、こんなウインドウが。
シールのある個所をクリックすると、こんなウインドウが。
去年もこんな感じになって諦めたけど、今年はそうはいかない。
とりあえず『Securecore ssl サイトシール ウェブサイトが確認されていません』で検索にかけても、解決策は見当たらなかった。公式サイトのよくある質問でも、去年も「何でだろ?」と首を捻りながら渋々外した。
こんなところに落とし穴!
・サイト自体にSSLは適用されている。(URLの前に緑の錠マークが付いている)
・証明書も問題なし。
・でもサイトシールを貼ると、表示されず、クリックすると『ウェブサイトが確認されていません』となる。
不思議だな~と思いながら、緑の錠マークをクリックして閲覧できる証明書を眺めていると、一般名称(CN)がwww.ecarlate-room.comになっている事に気付いた。
一方、サイトのURLはhttps://ecarlate-room.com/。
サイトのURLにはwww.がない!一般設定のサイトアドレス (URL)の欄にwww.を付け足したところ、きちんと表示された!
 きちんと表示されて安心!
きちんと表示されて安心!
 クリックするとこんなウインドウが出てくるよ。
クリックするとこんなウインドウが出てくるよ。
初めてSSLを設定する時に、「www」を省略してもSSL接続できる、というのを見て、そのままwwwを省略したURLで運用していたのが原因でした。同様の症状で困っている方が助かれば幸いです。
まとめ
・サイトシールを貼る時は証明書の一般名称のURLと同じURLを設定しよう!
・当サイトは信用できる認証機関の認証を受けています!!
おまけ:サイトシールの簡単な貼り方(一例)

①「外観」→「ウィジェット」で、「テキスト」をサイドバーや投稿記事下に追加。
②「ビジュアル」ではなく「テキスト」に、公式サイトで公開されているHTMLコードを貼り付けて完了!
(初めたて(実際今も放置してばっかりで初めたての人と遜色ない使いこなせてなさですが……)だと『自分の貼りたいところに適宜貼り付けて』って言われても「???」ってなりますよね……)
