
個人ブログを開設してしばらく経ちました。
消えていたモチベーションが、夏休みの終わりと共に再燃し、再びもそもそと記事を書き始めています。
しばらく経ったこのサイト、ほぼ手付かずのまま放置していたので、まともな(?)サイトに近付けるべく、サイトの改良を行います!
記念すべき第一弾は……
アイキャッチ画像を設定する!!
コレです。
モチベを保つためにも、どんどんやっていきましょー!
アイキャッチ画像って?
ほとんどの方はご存じであろう、アイキャッチ画像とは何ぞや、ってところから。
アイキャッチ画像、と言われてピンと来るのはこういうブログ制作をし始めた人でしょう。
私もwordpress を触るまでは聞く機会はなかったです。
万人に伝わる言葉で置き換えれば、サムネイル画像です。
ホラ、youtube の動画をクリックする時に設定されてるあんな画像。アレです。
一目で見て、記事(youtube なら動画)の内容が伝わる画像の事です。
他のサイトなら大体設定されてますよね?
ウチにはなかったので、遅ばせながら設定する事に。アイキャッチ画像ないと寂しいサイトに見えますもんね……。
アイキャッチ画像を設定する
本サイトは、wordpress のテーマにXeory を設定しています。
もしかすると、他のテーマでは同じように行かないかもしれません。
(どんなサイトもアイキャッチ画像を設定しているし、あまり変わらないと思いますが、念のために前置きしました)
① アイキャッチ画像を作る
https://ecarlate-room.com/wp/wp-content/uploads/2017/10/菊花賞予想.png
前回の記事、菊花賞予想の記事用です。
アイキャッチ画像は自作しました。自作すれば著作権とか気にしなくていいから安心ですね。
自作する気力が出なかったからアイキャッチ画像がなかっただけで、作ってしまえばこっちのもの。
② アイキャッチ画像を設定する
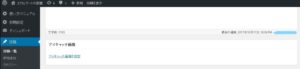
管理画面の『アイキャッチ画像を設定』をクリックします。

すると、次のような画面が現れます。

ファイルを選択し、開くと、メディアライブラリで細かな設定が出来ます。

ちょこちょこ設定して、右下の青いボタンをクリックすると設定完了です。
めっちゃ簡単でした。
以下は補足です。
・URLは自動で決まる。
・『キャプション』は、画像の下に補足の言葉を入れたいときに使うもの。
・『代替テキスト』は、画像が表示されない時に代わりに出すテキスト。
・『説明』は自分にしか見えないみたい。
③ 記事を更新して反映を確認する

PC上から見ると、こんな感じになりました。
アイキャッチ画像のサイズは300×300です。

スマホから見るとこんな感じですね。300×300ってデカいな……。
今度からは150×150にしようかな?
他の記事にもアイキャッチ画像を貼って、まともなサイト化を目指していこうと思います。
この記事のアイキャッチ画像のサイズは150×150です。参考までにお納めください。
まとめ
・アイキャッチ画像の設定は簡単!
・メディアライブラリで拡大縮小も楽!
・スマホから見ると300×300は結構デカい!
